In a relatively short time, Webflow has emerged as a powerhouse in the no-code web design space, enabling designers, marketers, and businesses to create sophisticated websites without needing to dive into complex coding or worry about hosting or compatibility.
With a sleek interface and a developer-friendly edge, Webflow blends the ease of drag-and-drop builders with the depth and technical muscle required for a serious web presence.
What started out as a humble startup with a dream in 2013 has transitioned into a formidable competitor to the likes of CMS giants WordPress, Wix and Squarespace,
Webflow’s journey highlights just how far no-code web development has come.
What is Webflow?
Webflow is a cloud-based website builder and content management system (CMS) that empowers users to design, build, and launch websites visually.
Unlike traditional website builders, which often limit customisation to pre-set themes and limited functionality, Webflow allows users to control the layout, styling, and interactivity of every element on a webpage.
Webflow’s core concept is to provide a “no-code” environment where designers can work in a visual framework that translates designs directly into clean, production-ready code.
Think of it like using your favourite design program to create a website as you imagine it in your mind without worrying about coding.
You create the pages and layouts and colours as you imagine them and Webflow creates pro-grade code for you.
A short video introduction to Webflow
The History of Webflow
Webflow was founded in 2013 by Vlad Magdalin, Bryant Chou, and Sergie Magdalin, inspired by the belief that designers should have more creative control over their digital projects without needing to write code.
At a time when WordPress dominated the CMS market, Webflow entered as a niche product for those who wanted both design freedom and ease of use.
Since then, Webflow has gained significant traction, especially among designers, marketing teams, and agencies who want to prototype, build, and publish sites independently.
Fast forward to today, and Webflow has secured over $200 million in funding, achieved unicorn status, and garnered a vibrant community of users and contributors. Webflow is committed to pushing the boundaries of no-code, which is reflected in its rapid development and frequent feature rollouts.
What Webflow Offers
Webflow stands out due to its robust set of tools for designing, managing content, and launching websites. Here’s a look at the key features that make Webflow unique:
Visual Designer – Webflow’s Designer interface provides pixel-perfect control over each element. Designers can apply styles, arrange elements, and adjust layouts with granular detail.
CMS Capabilities – Webflow CMS allows for dynamic content structures, like blogs, portfolios, and e-commerce stores, giving it the flexibility to support content-heavy websites.
Responsive Design – Users can optimise their site for desktop, tablet, and mobile views within Webflow, making it a strong choice for creating responsive websites.
E-commerce Integration – With e-commerce functionalities introduced in 2018, Webflow now supports building fully customizable online stores.
Hosting and Security – Webflow offers managed hosting on AWS, optimised for performance and security, which includes SSL certification by default.
Interactions and Animations – Webflow provides advanced animations and interaction tools to build custom transitions, scroll effects, and more, without using JavaScript.
The Benefits of Using Webflow
The key benefits of Webflow include:
No-Code, Professional-Grade Control – With Webflow, designers don’t need a developer to realise complex layouts, animations, and interactive elements.
SEO-Friendly – Webflow provides control over SEO settings and generates clean, semantic code, which is beneficial for search engine visibility.
Customisability – Unlike many no-code platforms, Webflow doesn’t limit users to templates or themes, giving greater creative freedom.
Scalability – Webflow can handle large, content-rich sites due to its CMS, allowing users to create databases and custom content structures.
Security – Unlike WordPress which requires separate hosting and thousands of plug-ins in the marketplace there can be vulnerabilities which could be risky and daunting for the less technical. Companies like Webflow handle the security and hosting potentially making things safer.
Webflow pricing
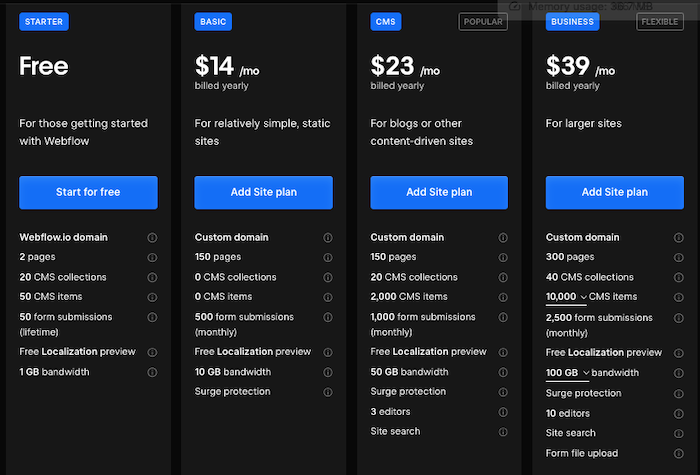
Webflow can be had for free with some limitations such as no custom domain name, a maximum of 2 static pages and up to 50 CMS items which could be things like blog posts. The free tier could be a good way to give Webflow a try without risk. The paid tiers go from $14 to $39 a month paid annually in advance. There are also enterprise-level options available at extra cost.
Webflow vs. Other Website Builders
Webflow vs. WordPress
WordPress is the longstanding leader in website content management, powering over 40% of all websites worldwide.
Unlike Webflow, WordPress is open-source, with a vast library of themes and plugins.
However, WordPress often requires additional development work, especially when customising beyond the basics.
Webflow, in contrast, enables users to create custom designs visually without plug-ins, though it lacks the extensive ecosystem that WordPress offers.
One thing to consider is that if Webflow goes down, all the sites go down.
This is not very likely to happen but worth knowing.
With a WordPress site, each site has its own hosting and is not affected by what happens to WordPress on a day-to-day basis.
Webflow vs. Wix
Wix is popular among beginners for its drag-and-drop simplicity and affordable plans.
However, Webflow offers far greater flexibility in terms of customization and control, making it ideal for designers who need to go beyond Wix’s templated limitations.
Wix’s platform is excellent for straightforward websites but lacks the nuanced control and development features found in Webflow.
Webflow vs. Squarespace
Squarespace combines ease of use with visually stunning templates, much like Webflow.
However, Squarespace is more restrictive, offering limited customization options in comparison to Webflow’s powerful designer.
Squarespace is a solid choice for small businesses needing a polished website without complex functionality, but for those needing high customization and control, Webflow is usually the better choice.
Webflow vs. Custom Web Design
For complex, highly customised websites, businesses often lean toward custom development using frameworks like React, Angular, or Vue, paired with back-end setups.
Custom website development offers complete control over performance, integrations, code and complex functionality.
Webflow, while undeniably powerful, isn’t suited for every use case—particularly high-complexity websites needing backend integrations, advanced data handling, or bespoke features.
However, for many companies, Webflow’s offerings are sufficient and much more time-efficient.
Webflow allows businesses to achieve custom designs, interactions, and CMS-driven content without the need for a dedicated development team.
For many organisations, Webflow can deliver all the functionality they need at a fraction of the time and cost compared to custom website builds.
The Webflow Community and Ecosystem
One of Webflow’s greatest strengths is its community, which has grown to include designers, developers, and Webflow enthusiasts worldwide.
Webflow University offers free, comprehensive tutorials to help new users navigate the platform’s learning curve.
Beyond official resources, third-party sites like Flowbase and platforms like Forum, X (formerly Twitter), and YouTube provide community support, templates, and resources for designers of all skill levels.
Webflow also has a thriving ecosystem of add-ons, such as Zapier integrations, which extend its functionality without requiring custom code.
Many agencies and freelancers have built careers within the Webflow ecosystem, creating a robust community that provides both technical and creative support.
Conclusion: Can Webflow Handle It All?
Webflow’s combination of no-code convenience and design power has made it a favourite for designers and marketers who need high-quality websites without coding.
While Webflow isn’t a one-size-fits-all solution, it offers an impressive range of functionality that makes it a viable alternative to traditional site builders, and for some, even custom development.
For brands that don’t need complex backend operations, or for those looking to launch a visually impactful site quickly, Webflow can certainly handle the challenge.
Webflows ecosystem, community support, and flexible design-oriented CMS have solidified its place as a leader in the no-code movement, inspiring a new era of website design and content creation.
Webflow is a great no-code web development platform used by thousands of businesses. If you aren’t a coder but have an eye for design give Webflow a try for free by clicking the button below. The free version of Webflow is an ideal way to test Webflow without risk or even use it for a simple but visually attractive website.